Creating a simple, business-oriented classic HTML website template involves several key components. If you like to check out Few Classic Business Website Template
Designing a simple, business-focused classic HTML website template requires careful consideration of several fundamental components to ensure both functionality and aesthetic appeal. The objective is to create a user-friendly, professional-looking website that accurately represents the business template and effectively communicates its message to visitors. Here’s a detailed guide to help you craft an efficient and visually appealing classic business website template:
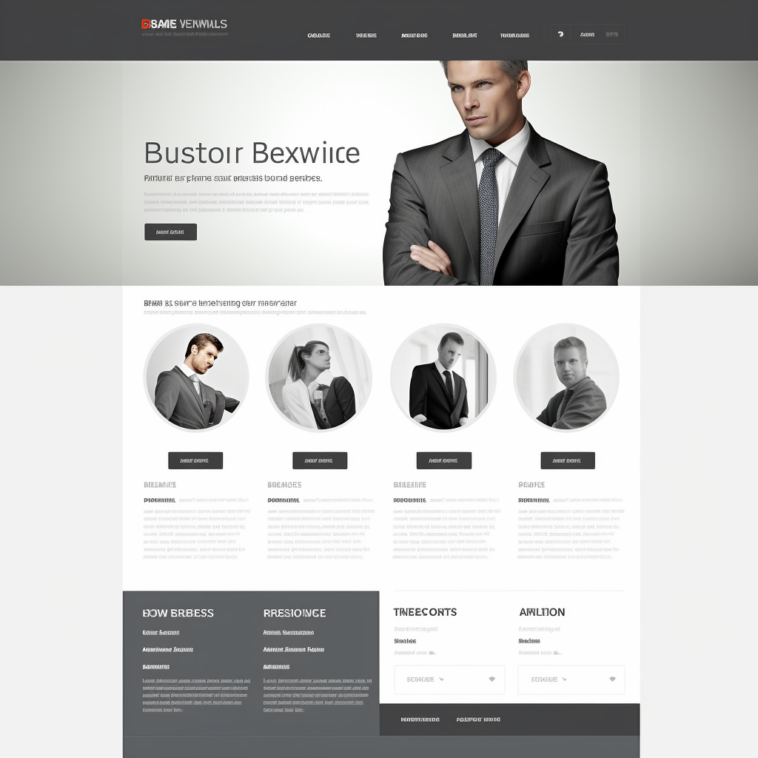
- Title Area:
- Header: Includes the company logo and navigation bar. The navigation bar should have links like “Home”, “About Us”, “Services”, “Contact”.
- Title: A prominent, catchy title that summarizes the business or the page content, like “Professional Solutions for Your Business Needs”.
- Content Area:
- About Us Section: A brief description of the company, its mission, and values.
- Services Section: A detailed list of services or products offered by the business, with small descriptions or icons for each.
- Testimonials Section: Quotes or feedback from clients or customers, showcasing the business’s reliability and quality.
- Contact Section: Contact information like email, phone number, and physical address. A contact form can also be included for direct inquiries.
- Footer:
- Quick Links: Repeat of the navigation bar links for easy access.
- Social Media Icons: Links to the business’s social media pages.
- Copyright Notice: A statement of copyright, indicating the current year and the name of the business.
Remember to maintain a clean, professional look with a consistent color scheme and typography that reflects the business’s branding. The layout should be responsive, ensuring that it looks good on both desktop and mobile devices.
For actual HTML coding, you would need to use HTML tags to structure these elements and CSS for styling. If you’re not familiar with HTML and CSS, there are many online resources and tutorials that can guide you through the basics of web development.